Sensly
Track your blood pressure
Take control of your blood pressure and share data with your physician.
Sensly is a simple tool to track your blood pressure and heart rate. Connect your Bluetooth blood pressure monitor to instantly download readings. Smart linking features let you share your blood pressure data with your physician in real-time from home. Join our community of patients who are actively managing their hypertension to live healthy, happy lives.
This app is for patients who have been asked to monitor their blood pressure at home by their physician.
My Role
- Developed and maintained a design language across all mobile devices.
- User research, prototyping, UI design.
- Developer collaboration.
Date
- July.2022 - Present

The Goal
Understanding the Problem
AMA is rebranding and redesigning its features to reflect a modern and accessible image. Our goal is to maintain this new identity throughout the entire Sensly App experience and make it relatable to diverse target audiences. We have implemented design elements to make the app feel more human and connected to our users.
The reason the initial version of the application failed to reach its target audience was the lack of prior research. With proper research, the updated version of the application will certainly hit the mark.
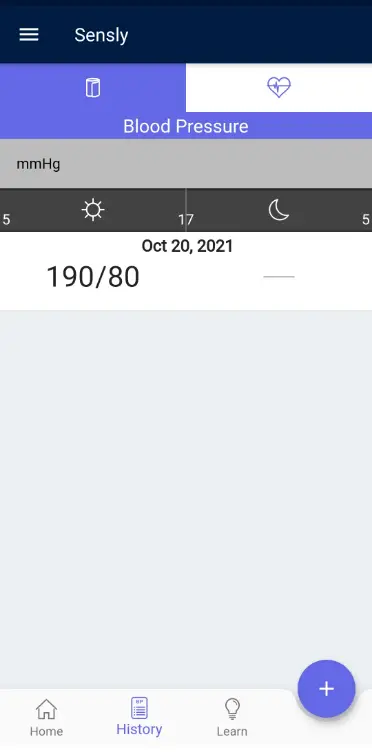
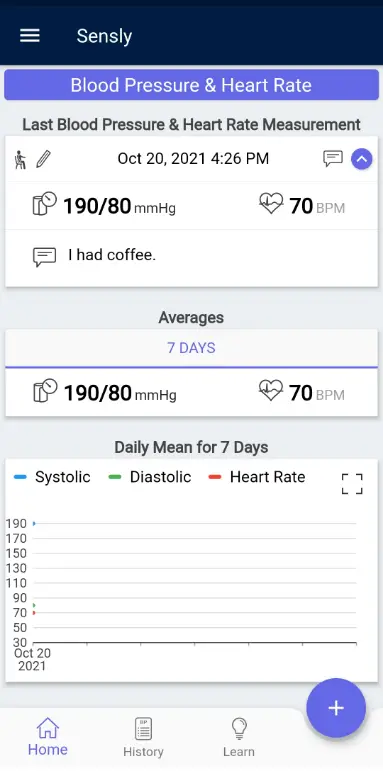
Some of the issues with the app include:
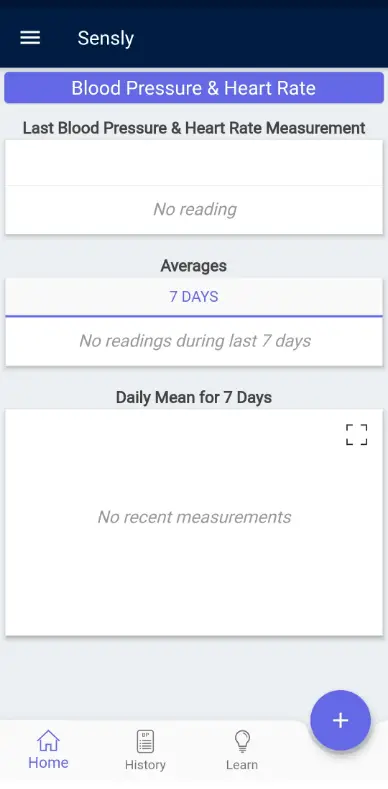
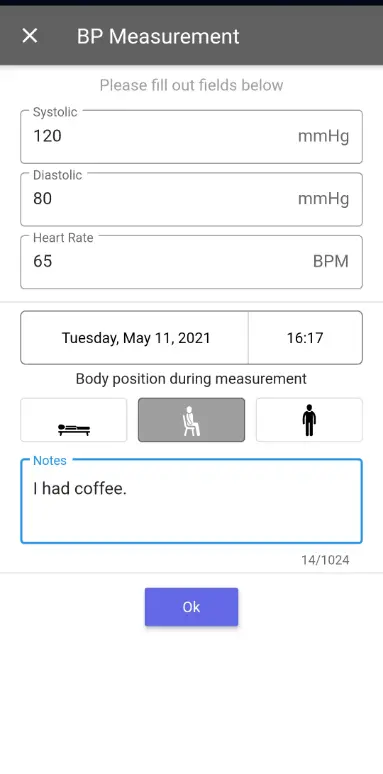
- Password reset isn’t working; the email doesn’t have any link or code. Adding BP readings takes 4 steps, should be quicker. Information hierarchy needs improvement.
- Confusing purple button for BP & heart rate.
- A rough-looking blank page says, “no readings,” “no averages,” and “no recent measurements.”
- The main goal of adding BP readings is not visible on the first screen.
- User engagement features like tips to improve BP would be helpful.
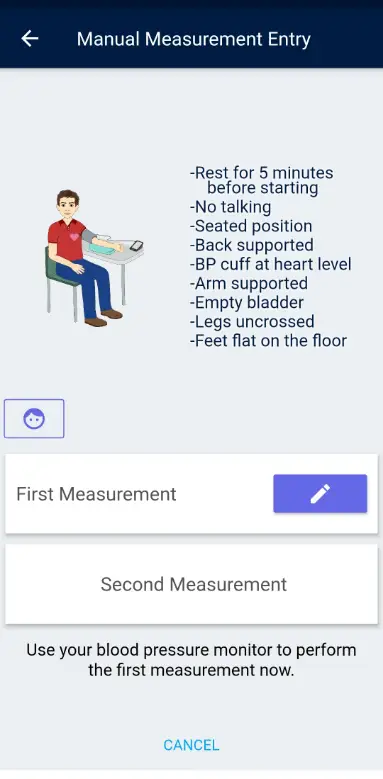
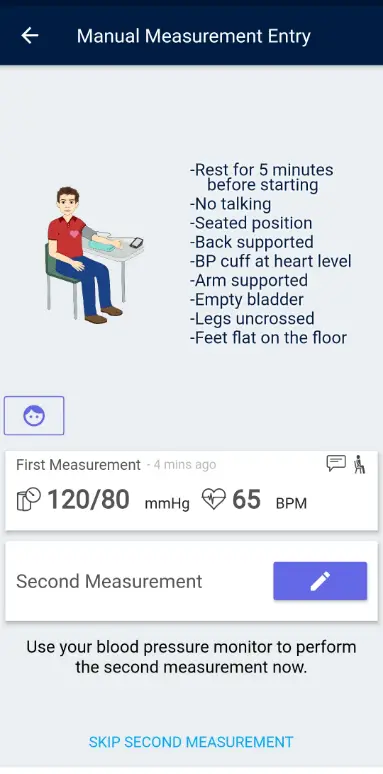
- The process of adding readings is time-consuming and confusing. A pop-up window merges in the background, and it’s unclear which button to use. The “Edit” icon is confusing and should be displayed at the beginning.
- A BP reading “Add” icon should be added. The home screen looks cluttered with small text and details. The tab user interface is unclear, and the app design needs improvement.
The Solution
Consolidation the User's Data
After engaging in discussions with high-quality users and gaining insights into their specific pain points with the current application, our product team has identified a strong desire for an intuitive, speedy, and interactive navigation system that allows users to interact with the application seamlessly, without encountering confusion or difficulty.
The primary goal of our product is to delve into various strategies aimed at comprehensively understanding overall customer satisfaction, effectively resolving their pain points, and ensuring that the application is adaptable enough to incorporate new and exciting features in future updates and enhancements.
The Navigation
Defining the Structure
Our primary objective when designing the navigation system for Sensly, a complex application, was to ensure a seamless and intuitive user experience. This involved creating a consistent structure across the entire application while also providing distinct visual cues to help users easily identify which part of the application they were interacting with. Our strategy was centered around prioritizing the user’s needs and preferences.
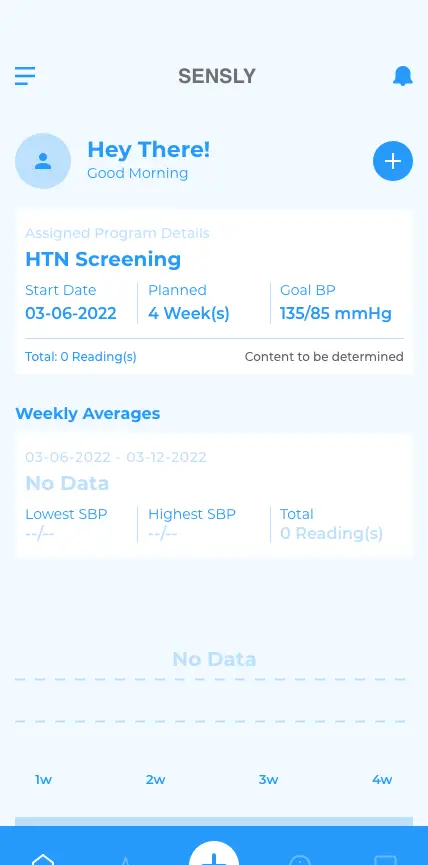
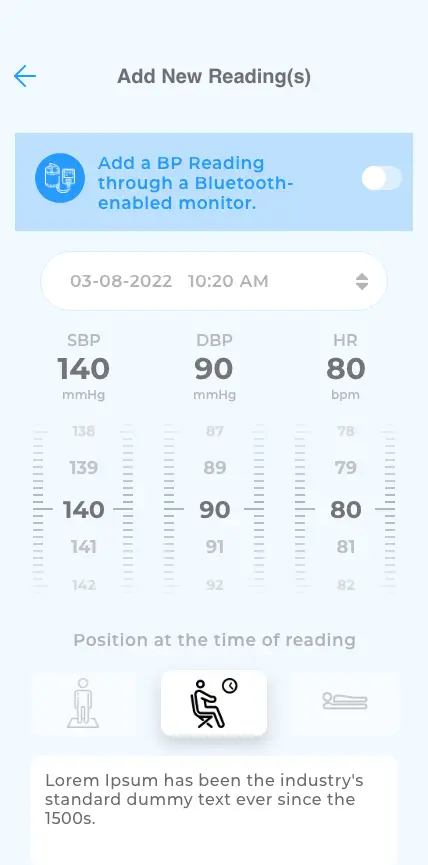
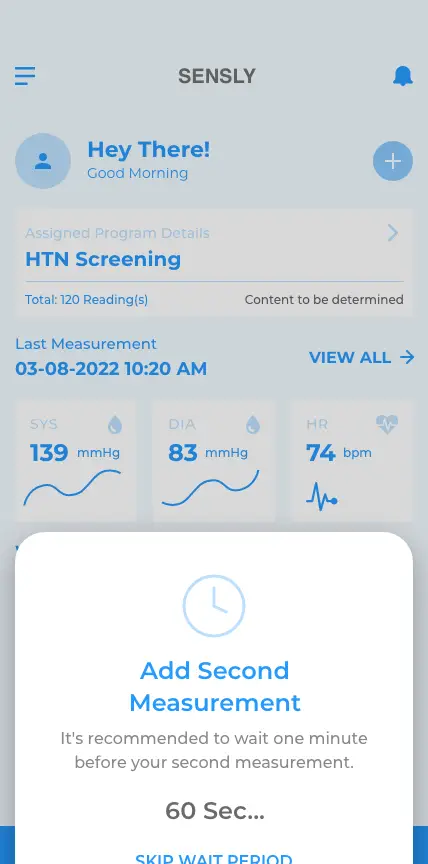
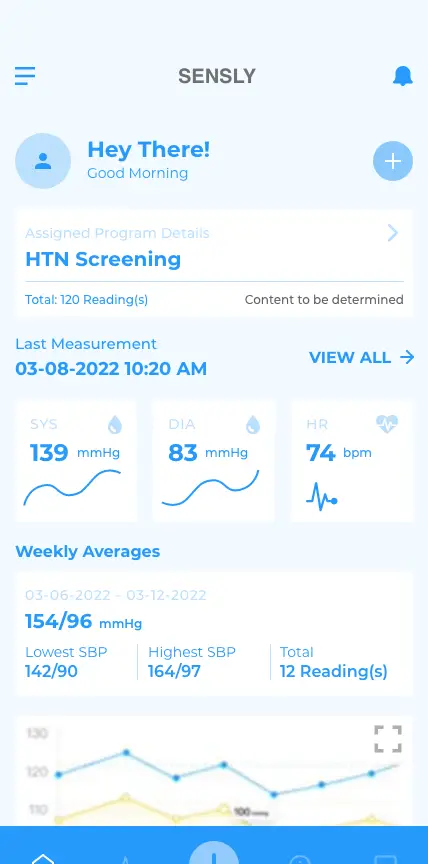
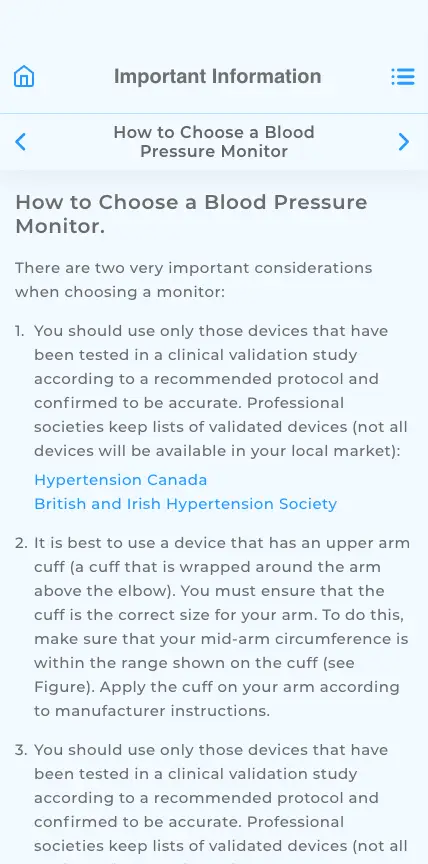
To achieve this, we implemented a streamlined login/signup process, allowing users to register and input essential details about the device they were using by entering a code provided by their clinician. We redesigned the home screen to prominently display the user’s enrolled program and reading details, while also allocating space for helpful tips and instructional videos.
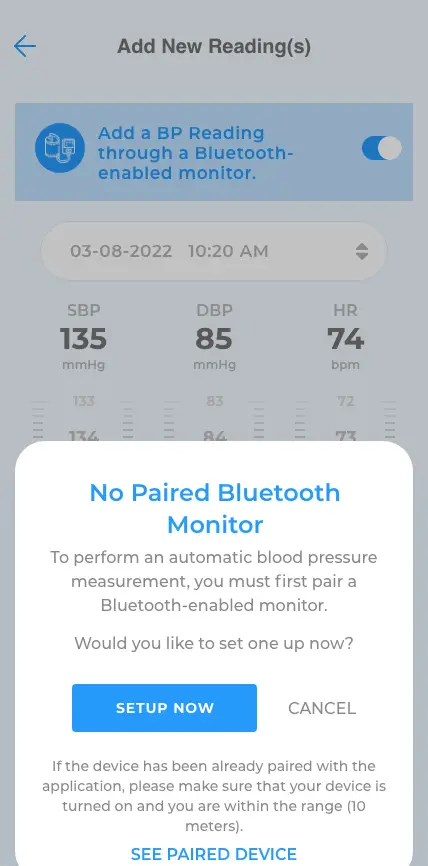
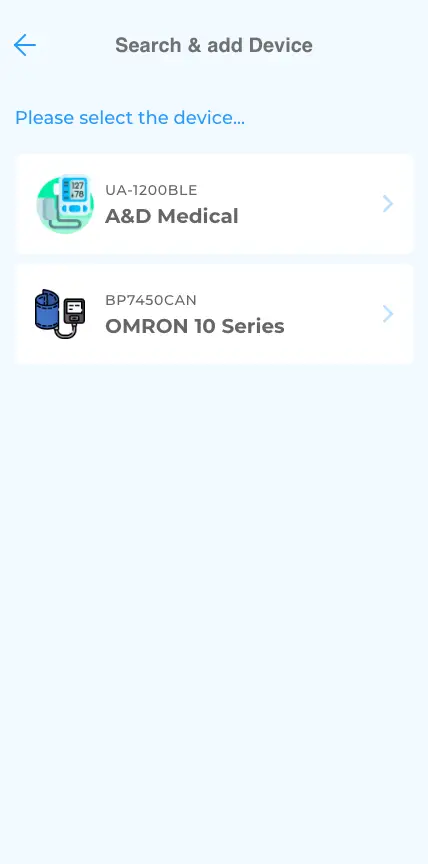
We made it a priority to clearly indicate whether a reading was submitted manually or via a Bluetooth device, and included comprehensive instructions on how to pair the device with the application. Users also have the ability to view a list of paired devices if their device is already connected.
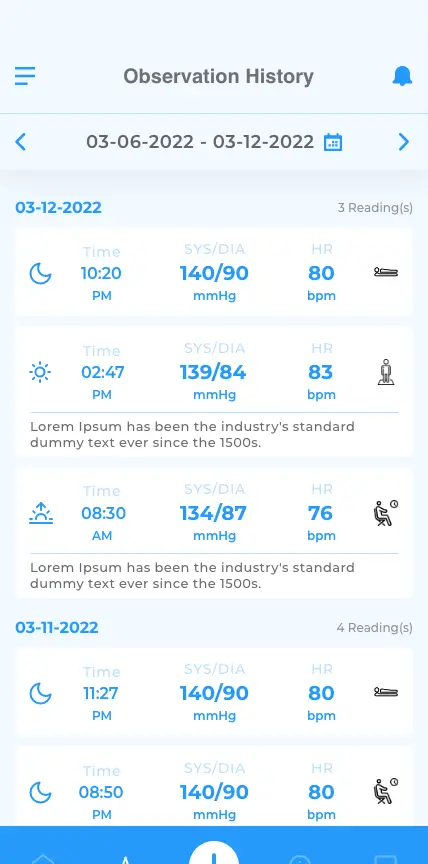
Furthermore, we developed a real-time notification system to keep users informed about their progress toward the goals set by their clinician. The application also features a BP observation history, allowing users to track their blood pressure readings, heart rate, and corresponding date and time.
User Testing
Let’s Kick Things Off With the User!
In the early stages of brainstorming, we recognized the critical need to ensure that our designs were in sync with the users’ requirements. To achieve this, we developed a prototype to evaluate and gather feedback from our target audience. This process enabled us to address any deficiencies identified in our research and gain a deeper understanding of user behavior. Consequently, we were able to craft a more user-friendly experience that strongly connected with AMA’s audience.